
Declarative client-side transclusion with h-include
h-include is a javascript library for including fragments client side (client side transclusion), perfect fit for micro-frontend architecture in combination with server-side transclusion technologies like Edge-Side Includes.
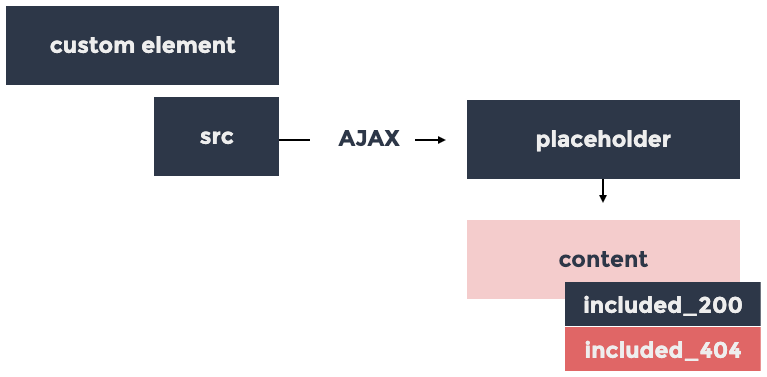
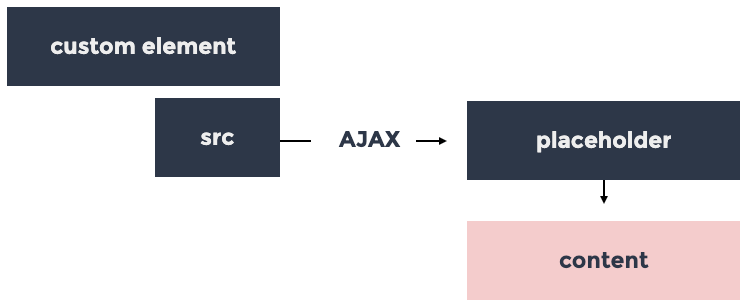
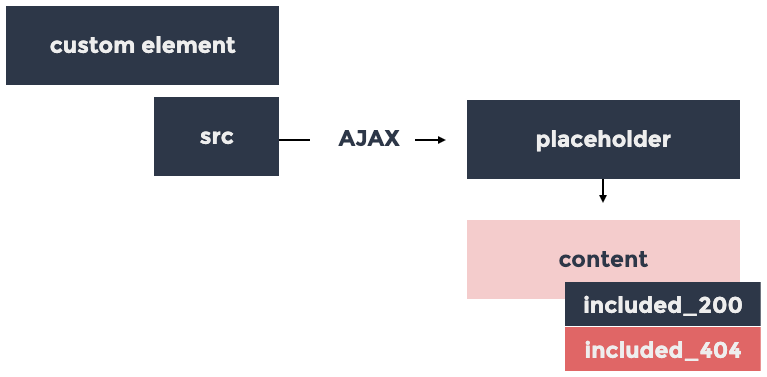
In its most basic, h-include is simply a custom element that accepts a src attribute which it will use to fetch content through AJAX, then depending on the outcome of that call, it will transclude the content of the ajax response into itself.

The outcome of the attempted inclusion is represented in class attributes included_(req status)

h-include types
h-include ships with different types out of the box, here´s a short description of what they are
h-include
default
h-include-lazy
Includes the HTML resource when element enters the viewport (Intersection Observer)
h-import
Request an HTML resource and include all found scripts and stylesheet references
h-import-lazy
Like h-import + Intersection Observer
h-import requires loadjs to be available on the window object
h-include-navigate
link events are captured by the element itself, changes the src attribute and triggers a refresh
Advanced usage - conditional inclusion using WHEN
Since I started using h-include at a client I've gotten more involved in the project and have made some contributions that further mimics the esi spec, one of them being the usage of WHEN and WHEN-FALSE-SRC
Inclusion based on predicate
<h-include
src="logged-in.html"
when="org.project.predicateFunction"
when-false-src="log-in.html"
></h-include>
<h-include
src="logged-in.html"
when="org.project.predicateFunction"
when-false-src="log-in.html"
></h-include>Unlimited namespacing
The predicate function supports namespacing meaning you could have different predicates per project
<h-include
src="logged-in.html"
when="org.project.predicateFunction"
when-false-src="log-in.html"
></h-include>
<h-include
src="logged-in.html"
when="org.project.predicateFunction"
when-false-src="log-in.html"
></h-include>request errors and alternative inclusion using WHEN-FALSE-SRC
WHEN-FALSE-SRC can also be used not only as a backup for when the predicate returns false but also to handle request errors
<h-include
src="unavailable_document.html"
when-false-src="alternative.html"
></h-include>
<h-include
src="unavailable_document.html"
when-false-src="alternative.html"
></h-include>Extending h-include
Extending h-include to handle different use cases is quite simple to do, for instance - if we imagine needing an h-include element that adds a date as a data attribute to the included element - we could extend the H-include element prototype and override the connected callback method.
window.HInclude.HincludeDateElement = (function () {
var proto = Object.create(HInclude.HIncludeElement.prototype);
var addDate = function (element) {
element.setAttribute("data-date", new Date());
};
proto.connectedCallback = function () {
addDate(this);
};
var HincludeDateElement = function () {
return Reflect.
construct(HTMLElement, arguments, HincludeDateElement);
};
HincludeDateElement.prototype = proto;
Elements.define("h-include-date", HincludeDateElement);
return HincludeDateElement;
})();
window.HInclude.HincludeDateElement = (function () {
var proto = Object.create(HInclude.HIncludeElement.prototype);
var addDate = function (element) {
element.setAttribute("data-date", new Date());
};
proto.connectedCallback = function () {
addDate(this);
};
var HincludeDateElement = function () {
return Reflect.
construct(HTMLElement, arguments, HincludeDateElement);
};
HincludeDateElement.prototype = proto;
Elements.define("h-include-date", HincludeDateElement);
return HincludeDateElement;
})();